В Уроке 7 мы рассмотрели способы построения меню. Теперь необходимо добавить меню интерактивности для того, чтобы посетители знали на какой странице они находятся. В этом нам поможет jQuery. Но сначало нам каждой странице необходимо просвоить ID. Открываем страницу about.html и добавляем код, как указано ниже: Проделываем это со всеми страницами: Создаем новый читать далее
Создаем сайт в Bootstrap 3
Урок 7: создаем меню в Bootstrap 3
Bootstrap 3 предлагает несколько видов меню. Для ознакомления со всеми вариантами оформления меню, зайдите на сайт Bootstrap-3, где дается документация Bootstrap 3 на русском языке. Кликните на компоненты, а затем выберите "навигационная панель" справа. Я покажу вам принцип построения меню на одном примере, а вы сможете его в дальнейшем модифицировать на свое читать далее
Урок 6: различные виды оформления картинок в Bootstrap 3
Картинки в Bootstrap не являются отзывчивыми по умолчанию, что очень странно для платформы нацеленной на мобильные устройства. Для придания им отзывчивости, добавляем класс .img-responsive. Добавим этот класс к первой картинке. При просмотре на маленьком экране видим разницу: Bootstrap 3 предлагает различные способы оформления картинок. Первый читать далее
Урок 5: Создаем первую страницу в Bootstrap 3
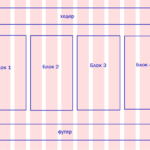
У нас все готово для разметки нашей страницы index.html. Мы создадим стандартную страницу, где вы научитесь распределять колонки и ряды. Поняв принцип работы, вы сможете изменить дизайн на свое усмотрение. Итак, наша страница будет состоять из хедера, основных колонок (я буду называть их блоками, чтобы не путать с колонками сеточной системы Bootstrap 3) и футера. Напомню, читать далее
Как работает сеточная система Bootstrap 3? — Урок 4
Сеточная система Bootstrap построена на 12-ти колоночной основе. Bootstrap 3 предлагает четыре класса сеточной разбивки. Легче всего понять сеточную систему на примерах. Из примеров также станет ясно, что Bootstrap 3 ставит в приоритет мобильные устройства. Колонки одинаковой ширины Пример 1 div class="row"> div class="col-sm-6">левая колонка</div> div читать далее