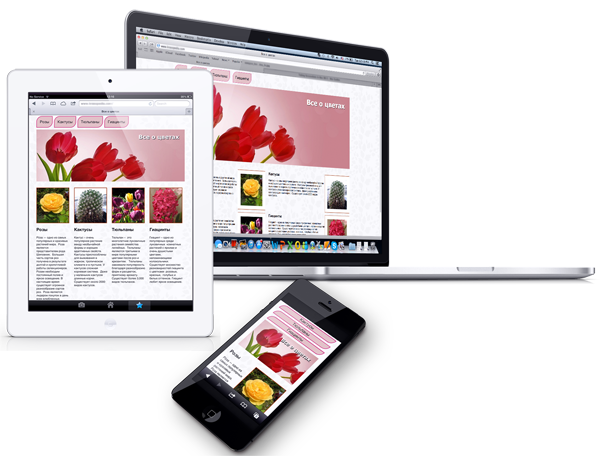
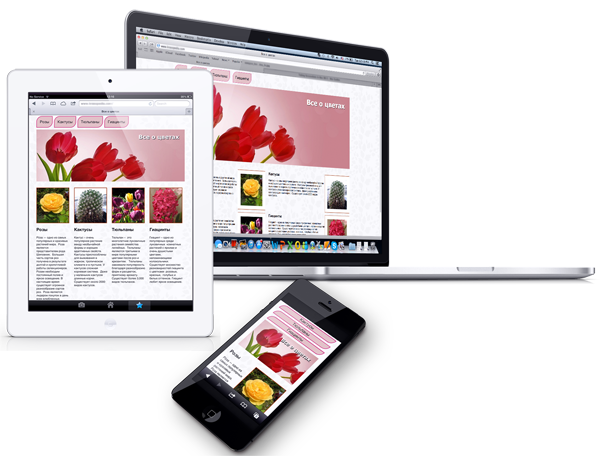
Сейчас многие задаются вопросом, как создать, так называемый,
резиновый или responsive сайт, который без всяких проблем могли бы
просматривать пользователи мобильных девайсов, планшетов и обычных
компьютеров.
Dreamweaver CS6 значительно облегчил эту задачу, создав Fluid Grid Layout. Мы разработали пошаговый видеокурс по созданию такого сайта.

Этот курс рассчитан на начинающих пользователей без технических знаний. Курс состоит из 10 уроков.
Dreamweaver CS6 значительно облегчил эту задачу, создав Fluid Grid Layout. Мы разработали пошаговый видеокурс по созданию такого сайта.

Этот курс рассчитан на начинающих пользователей без технических знаний. Курс состоит из 10 уроков.

В первом уроке демонстрируется сайт в законченном виде и дается
обзор проекта.

Настройка сайта и обзор по интерфейсу Dreamweaver CS6

Для чего нужны гриды? Создание домашней страницы index.html.
Смотрите бесплатное видео...

Создание див тэгов для навигационного меню, колонок, хедера и футера
Смотрите бесплатное видeо...
|
Вводим и редактируем содержание колонок сайта

Редактируем верхний колонтитул (header)

Формируем различное число колонок сайта в зависимости от размера экрана

Различные способы вставки картинок в содержание текста, а также
оформление рамочки.

Обзор файла boilerplate.css, редактирование фона и линков

Редактирование навигационного меню
 В ходе построения сайта вы получите начальные знания CSS, а также
узнаете как создавать новые правила CSS
В ходе построения сайта вы получите начальные знания CSS, а также
узнаете как создавать новые правила CSS В
вашем распоряжении будут все ресурсы данного сайта, чтобы вы могли
синхронно проделывать все, что демонстрируется в видео
В
вашем распоряжении будут все ресурсы данного сайта, чтобы вы могли
синхронно проделывать все, что демонстрируется в видео Вам не
надо вникать в язык, так называемых, гиков, все объясняется простыми
словами
Вам не
надо вникать в язык, так называемых, гиков, все объясняется простыми
словами Вы можете заниматься в любое время в удобном для вас месте
Вы можете заниматься в любое время в удобном для вас месте Вы получаете немедленный доступ ко всем урокам с неограниченным
правом пользования
Вы получаете немедленный доступ ко всем урокам с неограниченным
правом пользования
Copyright © 2011 - 2013 Все права защищены.
www.dengivnete.com/dwresponsive Копирование и распространение материала строго запрещено