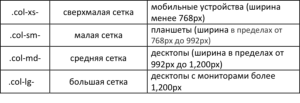
Сеточная система Bootstrap построена на 12-ти колоночной основе. Bootstrap 3 предлагает четыре класса сеточной разбивки.

Легче всего понять сеточную систему на примерах. Из примеров также станет ясно, что Bootstrap 3 ставит в приоритет мобильные устройства.
Колонки одинаковой ширины
Пример 1
div class=»row»>
div class=»col-sm-6″>левая колонка</div>
div class=»col-sm-6″>правая колонка</div>
</div> <!— end row —>
Результат – на экранах выше 768px вы получите две одинаковые колонки, на экранах ниже 768px ваши колонки будут расположены вертикально, т.е. они будут даже на колонками, а как бы рядами.
Пример 2
div class=»row»>
div class=»col-md-6″>левая колонка</div>
div class=»col-md-6″>правая колонка</div>
</div> <!— end row —>
Результат – на экранах выше 992px вы получите две одинаковые колонки, на экранах ниже 992px ваши колонки будут расположены вертикально, т.е. они будут даже на колонками, а как бы рядами.
Пример 3
div class=»row»>
div class=»col-xs-6″>левая колонка</div>
div class=»col-xs-6″>правая колонка</div>
</div> <!— end row —>
Результат – все экраны, начиная с мобильных, будут отображать две колонки.
Колонки разной ширины
Что если вы хотите создать сайт с колонками разной ширины на разных экранах?
Пример 1
div class=»row»>
div class=»col-md-6 col-lg-4″>левая колонка</div>
div class=»col-md-6 col-lg-8″>правая колонка</div>
</div> <!— end row —>
Результат – на средних экранах будут отображаться две одинаковые колонки, на больших экранах левая колонка будет занимать 33% экрана, а правая колонка 66%.
Надеюсь, данные примеры помогли вам понять принцип работы сеточной системы Bootstrap 3.
Смотреть продолжение — Урок 5
Добавить комментарий