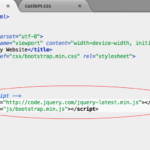
Так как Bootstrap использует плагины jQuery, нам необходимо загрузить jQuery файл с сайта www.jquery.com или дать на него ссылку. Для поддержки IE8, мы дадим ссылку на версию jQery 1.x и дополнительно на файл respond.js. Так же привяжем файл bootstrap.min.js, который уже находится в папке js. Открываем ранее созданный файл index.html. Добавляем следующие ссылки перед читать далее
Bootstrap 3
Bootstrap 3 — Добавляем ссылки на файлы CSS в index.html — Урок 2
После того как мы добавили файл index.html в первом уроке, нам необходимо добавить ссылки на файл стилей CSS и javascript в файл index.html. Для того чтобы стили Bootstrap отображались на нашем сайте, нам надо добавить файл bootstrap.min.css, как показано внизу Так как мы будем добавлять свои собственные стили в дальнейшем, мы создадим новый файл custom.css, куда эти читать далее
Kак загрузить Bootstrap 3? Урок 1.
Заходим на сайт http://getbootstrap.com. Жмем на download bootstrap. Мы загрузим упрощенную версию Bootstrap. Загруженная папка содержит в себе три папки: (Если вас интересует, как работать с файлами Less в полной версии, оставляйте запрос в комментариях.) Для работы с файлами воспользуйтесь любым html редактором, можете читать далее